中松です。モバイルフレンドリーを
恐れる必要はありません。

ここ最近はグーグルが
いろいろと発表をしております。
中にはサイトアフィリエイターにとっては
不利になりそうな情報も含まれています。
これを聞いて慌てふためいている方とか
けっこう多いらしいのですが
果たして本当にそうでしょうか?
軽視するのはさすがに微妙ですが
しかし、その一方で
一つ一つ丁寧に対応していけば
さほど怖がる必要もないのでは?
個人的にはそう思います。
例えばその一つとして
「モバイルフレンドリー」が
挙げられます。
これはモバイルフレンドリー、という名の通り、
あなたの作ったサイトは
モバイルユーザー(主にスマホ)が見たときも
見やすくて分かりやすいように対応していますか?
モバイルフレンドリーが意識できていないサイトは
検索からの評価を下げる可能性ありますよ、
といった感じのものになります。
しかし、裏を返せば
モバイルフレンドリーをしっかりと
しておけば大丈夫とも受け取れます。
いろいろ対応法はありますが、
一番手っ取り早いのは
レスポンシブルウェブデザイン対応の
テンプレートなどに切り替えてしまうことです。
…れすぽんしぶるうぇぶでざいん??
そう思われる方もいるかもしれませんが、
さほど難しく考える必要はありません。
要するにあなたが運営しているサイトに
パソコンユーザーが見たら
パソコン画面から見たときに
見やすい表示形式で表示される
スマホユーザーが見たら
スマホ画面から見たときに
見やすい表示形式で表示される
こういうのを自動的に
行ってくれるのを
レスポンシブルウェブデザインと言います。
なので、このレスポンシブルウェブデザイン対応の
テンプレートを使ってサイトを作っていれば
自動的にパソコンスマホ両対応になるわけなので。
細かい調整が必要なケースはありますが
基本的にはこれ使っていればとりあえず
さほど心配はいらないということになります。
ただし、中にはレスポンシブルウェブデザイン対応の
テンプレートなどを使っていない方もいるかもしれません。
その場合はモバイルフレンドリー対策として
一体何に備えておけばよいのか?
という話になりますが。
この場合も基本的には
さほど心配はいりません。
以下にあげる3点を修正しておけば平気でしょう。
1、テキストサイズをフォント16ピクセルにする
スマホから見た際には16ピクセルぐらいが
見やすいといわれているので
テキストサイズを調整する
2、横幅、画像は最大320ピクセル
同じくスマホの横幅を最大320ピクセルと
考慮した際に、使用する画像なども
これにあわせて調整しておく。
3、サーバー速度が遅くないようにする
スマホで読み込む際に、サイトデータが重過ぎると
アクセスするのに時間がかかり遅くなります。
そのために、サイトファイルを軽くするとか
サーバー自体をそこそこ性能が良いところに
変えておくなども対策の一つとして考えられます。
「ユーザー視点」にたって
一つ一つ対応していけば
問題は全て解決可能です。
モバイルフレンドリーができていないサイトは
4月21日以降に、
検索上でいろいろと影響を受け始める可能性があります。
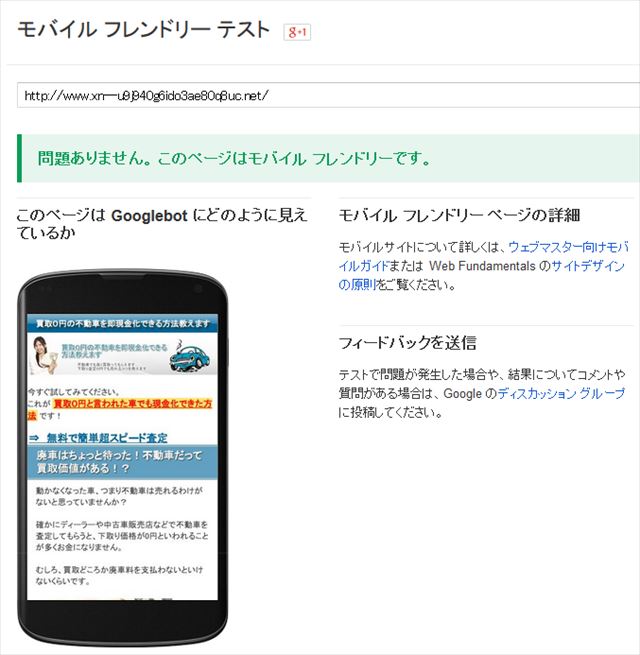
なお、自分のサイトが
モバイルフレンドリー対策できているかどうか?
これを調べたい場合は
「モバイルフレンドリー テスト」で
検索をかけてください。
そこで自分のサイトURLを検索かけると
モバイルフレンドリー化どうかをチェックしてくれます。
OKだと、
「問題ありません。 このページはモバイル フレンドリーです。」
と表示されます。
ちなみに私のサイトはその大半が
レスポンシブルウェブデザイン対応の
テンプレートを使っているので
当たり前ですがモバイルフレンドリーOKとなります。
検索エンジンを絡めたビジネスをしていると
昔から大きな変化や大きな波が起きるのは
ある意味「普通」です。
多くの方がこういうときにあわてふためいて
思考停止状態になり
勝手に沈んでいったり、消えていったりします。
たくさんそういう人を見てきました。
しかし、その一方で
こういう時をチャンスと捉えて
一気に台頭してくる方や
ずっと生き残っている人もいるわけです。
どちらになるかはあなた次第です。
ポイントは「思考停止状態にならない」ですね。
この状態になると情報に踊らされますし、
振り回されまくるので危ないです。
やること見極めて
一つ一つ取り組んでいけば
大丈夫です。